10秒当てゲーム(JavaScript)
やあやあ!みさです。
無事に東京から帰ってきました。
推しが目の前にいて刀で戦ってて華麗に舞ってて私はこれは夢なのかなってずっと思ってました。拡樹君が…ほんとに…好き…。
裕月君も最高に可愛かった。意外と喋っててアフタートークにも来てくれるし最&高。
はい、プログラムの話をします。
ほぼ写経みたいなものなのですが。
JavaScriptで10秒当てゲームを作成しました。
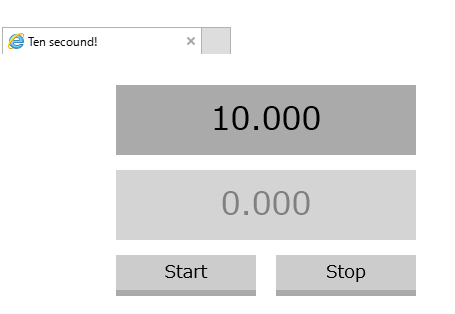
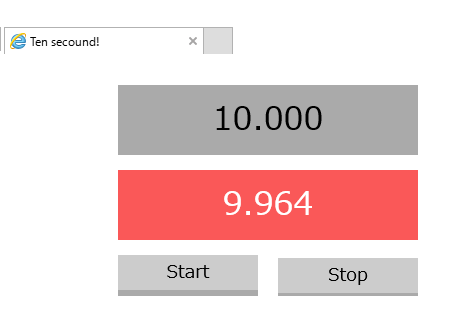
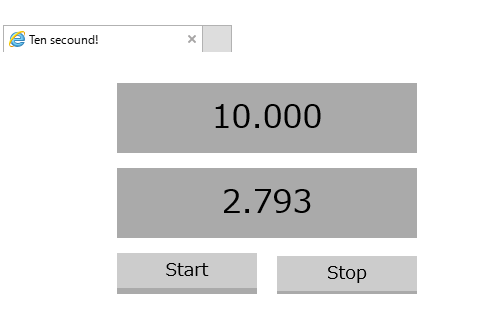
こんな感じです。



10秒ぴったりを狙うのですが±0.5秒まではOKということで背景と文字色を変更しています。
また、StartボタンとStopボタンを押しているとわかるように設定をしました。
自分にはまだまだ知識が足りないと思うのでこれからもいろいろとプログラムを書いて覚えていきたいと思います。
明日も何か作るぞー↑
以下ソースコード
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset=UTF-8">
<title>Ten secound!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="counter">
<div id="terget">10.000</div>
<div id="result" class="standby">0.000</div>
<div class="button">
<div id="start">Start</div>
<div id="stop">Stop</div>
</div>
</div>
<script src="main.js">
</script>
</body>
</html>
main.js
(function(){
'use strict';
var start = document.getElementById('start');
var stop = document.getElementById('stop');
var result = document.getElementById('result');
var startTime;
var Started=false;
start.addEventListener('click',function(){
if(Started===true){
return;
}
Started=true;
startTime = Date.now();
this.className='pushed';
stop.className='';
result.textContent='0.000';
result.className='standby';
});
stop.addEventListener('click',function(){
var elapsedTime;
if(Started===false){
return;
}
Started=false;
elapsedTime=(Date.now()-startTime)/1000;
result.textContent=elapsedTime.toFixed(3);
this.className='pushed';
start.className='';
result.className='';
if(elapsedTime<10.5 && elapsedTime>9.5){
result.className='perfect';
}
});
})();
style.css
.counter{
text-align:center;
margin:30px auto 0 auto;
font-family: 'Raleway', sans-serif;
width:300px;
}
#terget,#result{
font-size:32px;
margin-bottom:15px;
height:70px;
line-height:70px;
background:#aaa;
}
#result.perfect{
background:#FA5858;
color:#FFFFFF;
}
#result.standby{
opacity:0.5;
}
#start{
float:left;
}
#stop{
float:right;
}
#start,#stop{
cursor:pointer;
font-size:18px;
width:140px;
background:#ccc;
height:35px;
line-height:35px;
box-shadow:0 6px 0 #aaa;
}
#start.pushed,#stop.pushed{
margin-top:3px;
box-shadow:0 3px 0 #aaa;
}