Javascriptでつまづいたお話
お ひ さ し ぶ り で す !
やあやあ、みさです。
最近はけんきうしつでプログラムして,家で調べ物と頼まれごとをこなす日々を過ごしています。
さて、最近Javascriptでつまづいたことがあったのでメモがわりにブログ更新します。
1.JavaScriptで足し算をするときの注意
JavaScriptで足し算させようって思うことありますよね。
そんなとき何も知識がないと、
var a=1;
var plus=a+1;
とか書いたりしません???
私が出力させたいのはplusという変数に格納された「2」という答えな訳ですが、上記のように書くと「a+1」と出力されます。
なぜかといいますと、JavaScriptの場合「+」というのは文字列等の結合の際に使われます。
つまり、「a」という数値ではなく「a」という文字として認識されるのです。
そのため結合された文字列である「a+1」が出力されます。
じゃあどうしたらいいのか。
文字列ではなく変数、つまり「数値型にキャスト」すればいいのです!!!
このときparseInt関数を用いて数値型に変換します。
例
var a=1;
var plus=parseInt(a)+1;
こうすることによって出力結果は「2」となります!はい解決!
2.文字列の切り出しについて
長さが異なる複数のURLを画像が選択された,ボタンが押された時に動的にURLを変更したい!
URLの一部の文字だけ変えたい!
ということがありました。
文字列を最初の文字から後ろからn文字目まで切り取りたい時はslice関数が便利です。
使い方
文字列.slice(開始位置 [,終了位置] )
→終了位置は省略可能。後ろから切り出したいときは
文字列.slice(0,-[後ろからの文字数])
と書いてあげると最初の文字から、後ろから指定した文字数のところまでを切り取ります。
例 var a=012345678;
a.slice(0,-1);
結果: 01234567
以上です。また何かあったら更新します。
高専生限定逆求人イベントに参加してみた
やあ!みさです。
さて、昨年12月に参加してきた高専逆求人について書こうと思います。
1.私が高専生逆求人イベントに参加した理由
一言で言うなら「面白そうだなと思ったから」です。
7月に別の企業さんと面談するイベントに参加した際、現役高専生は私しかいなくて完全に周りの雰囲気に飲まれていたと思います。
初めて企業さんに自己紹介をした時すごく緊張したのを覚えています。
そんなこんなで見つけた高専生限定イベント。
高専生しかいないんですよ!!!何と言っても心強い。
そして自分の高専以外の高専についての情報を知れる貴重な機会。
これは参加しないと意味ないでしょ!!!と思い参加を決めました。
2.イベントに参加するまで
イベントに参加表明をしてから数日後に電話で担当の方と1時間程お話しました。
進路についてとか制作物についてとか、記入してあった自分のプロフィールをみていただいて添削していただいたりしました。
電話でのイベントへの参加選考が終わり、それから数日後に参加決定のメールが来ました。
それからイベントに向けて自己紹介プレゼン資料の作成に取り組み、完成した段階で担当の方にプレゼン資料の添削をしていただきました。
手厚いフォローで完璧(?)なプレゼン資料となりました。
3.逆求人イベント本番
まず朝東京に着いて不安からなのかお腹を下しましたよね。(どうでもいい情報)
体調的には最悪だったわけですが会場につくと高専生が20人程いるわけです。
いろんなところから来ててワクワクしました。
逆求人イベントに参加してた女子高専生3人で仲良くなり、お昼ご飯を食べに行って雑貨屋さんを眺めたり本屋さんでいろんな本について話したりしたの楽しかったです。
さて、逆求人イベントは名刺交換から始まります。
企業さんが興味のある学生の所にいくわけです。
最初の方誰も来なくて私今日大丈夫なのかなと不安になったのですが、名刺交換が終わる頃には10社くらいの人事さんやエンジニアの方の名刺が自分の机に並んでました。
自分が普段どんなことをしているのかだったり自分がどこから来たのか、などちょっとした雑談を交えながら名刺交換をしました。
この名刺交換によって午後から面談する企業さんが決まるということもあって緊張しました。
ドラフト制なので指名していただかないと面談できないんですよ。
結果的に私を指名してくださったのは7社でした。
そのうち5社は1~3位指名をいただけていたのがかなり嬉しかったです。
お昼休憩を挟んでいよいよ面談。
緊張しまくったのですが企業さんからプレゼン資料について褒めていただけることが多く誇らしかったです。
添削していただいた結果ですね、ありがたいです。
あとは企業さんの事業内容や魅力を教えていただいたりしました。
途中から自分が何言ってるのかわからなくなってくるんですがこれも面談イベントの醍醐味なのではって思います(?)
参加してみて思ったのは「自分の魅力を理解してアピールできるかどうかが大事」ということです。
就活においても同じだと思いますが自分のことを売り込まないと意味ないですよね。
興味を持っていただいて、企業さんにぜひうちに来て欲しい!と思っていただけたらその場で選考がパスになったりもします。
私は実際に選考パス権をゲットできました。
ぜひこのイベントに興味を持ったら参加していただきたいなと思います。
いい経験になりました。
こんな感じで面談イベントが終わって懇親会に参加したのですが、コミュ障発揮しまして、ひたすらカッパエビセンとか寿司とか食べてました。
懇親会で私と同じくなかなか話せないでいた他高専の方と仲良くなり今でも連絡をとったりしているので参加して本当によかったなと思います。
自分の高専の変わった先生について話す会はすごく楽しかったです。
やっぱり高専って変わったところなんだなあって思いました。
あ、あと個人的にインターン一緒だった人と久しぶりに逆求人で再会できて嬉しかったです。
塩対応されましたけどね。笑
以上!私が高専生限定逆求人に参加した感想(?)でした!
おやすみなさい!(?)
ついに2018年
やあ!みさです。
あけましておめでとうございます!!!今年もよろしくお願いします。
去年の振り返りと今年の抱負について書こうと思いブログ書いてます。
去年は色々なことがありました。
価値観がガラッと変わった1年だったので自分にとっての1つの分岐点だったのかなと思います。
正直言うと一昨年まではプログラミングなんてだいっきらいで、PCに向かうのすら嫌だった時期もありました。
それなのに4年になりインターンシップで選んだのはプログラム系のインターン。
私にはそんなスキルないのになんで選んだかって言われると、ただ福井に行きたかったんですよね最初は。
完全に場所で選んでから調べてみたらすごく楽しそうで!インターンの希望は第二希望にしてたんですが第一希望の場所には人数の関係でいけないことになってしまったのでこのインターンに応募することになりました。
応募する際も自信なんてないのでただ恐怖しかありませんでした。
そんなこんなでこのブログ(あんま書いてないけど)を開設しまして、開発したものを載せるようになりました。
インターンの選考のために始めたようなものなのにちゃんと書いてるの偉いな私(?)
それからインターンの選考に受かってPHPやらJSやHTML,CSS,MySQL等いろんな言語に触れて行くうちにプログラミングが楽しくて楽しくて仕方がなくなっていきました。
こんなこと言いながら最近はあまり触れてないんですけど(笑)
私の人生において大事なことは大体直感で動いて決めてるのですが結果的に正解だったなと思えてます。
だってそのおかげで自分は確実にレベルアップしてますからね。
そして高専に入ったおかげで大好きな人たちに出会えたので大正解です。
3年までの自分よく頑張り続けたねって褒めたいくらいです。
まあ何が言いたいかと言うと去年は自分が圧倒的成長をしたので圧倒的感謝ってお話ですね(笑)
今年の抱負というか心がけたいこと!!!
1.自分の意見を積極的に言うようにすること
2.メモや記録を残すこと
3.気になったものはすぐに調べること
4.やろうと思ったことは必ずやること
私基本やろうと思ったことやらないんですよ。めんどくさくなっちゃって。
せっかくいいことしようとしてるのにやらないと、行動しないともったいないなと。
そして何に関してもメモ取ること。これもめんどくさがってやってないことなのでちゃんとしたいなと。
あ、これもしかして今年の抱負は「めんどくさがらないこと!」の方がいいかも(笑)
あとブログ更新するようにします。頑張ります。
そういえば高専逆求人に行ったお話、もうちょっとしたらブログで書きますね。
それでは、2018年も沢山の人にお世話になります。
よろしくお願いいたします。
Angularに手を出してみたお話
やあやあ!みさですこんにちは。
高専逆求人に参加してきた(参加中)のでそのお話も今度お話出来たらと思います。
さて、前回のブログの後半部分でTypeScriptやってみたいなとか言ってたじゃないですか私。
結果としてAngularに手を出しました。
理由はシンプル!!!参考書が図書室に入荷してたから!!!
いや〜うちの図書室は有能ですね…。
というわけで環境構築まで終えたのでブログ書きます。
1.Angularとは
JavaScriptのフレームワーク。今一番注目されている(らしい)。
Googleを中心に開発されているフルスタックフレームワーク。
フロントエンド開発に必要となる要素が一通り用意されている。
コンポーネント指向(部品化されたページを構成するUI部品を組み合わせてページを組み立てていく)。
2.環境構築
Macでの環境構築なのでWindowsでのやり方は知りません!!!!!!!
①Node.jsをインストール
Node.js に含まれる npm コマンドが必要なためインストールされてない場合は入れましょう。
②Angularのquickstartをダウンロード
これをダウンロードすると楽です。
zipファイルになっているので解凍が必要です。
解凍すると用意されている package.json というファイルが設定ファイルになっています。
③ターミナルでquick-startをダウンロードしたフォルダに移動
例 cd Download/quickstart
④ターミナルで npm install を実行
このコマンドはpackage.jsonで用意されているパッケージをまとめてインストールしてくださいというコマンドです。
quickstart-masterの中にnode_modulesというフォルダが出来ていたら完成です。
これで環境構築は終了です。
ここからはコードを書いてアプリを作る段階となります!(私が間違ってなければ)
Angularの開発環境としておすすめなのがVisual Stdio Codeです。
何と言ってもAngularの拡張機能が豊富!
 Angular Essentialsという拡張機能があるのでそれをいれると開発しやすくなると思います。
Angular Essentialsという拡張機能があるのでそれをいれると開発しやすくなると思います。
まだコード書いてないのでわかりませんがね!!!!
以上Angularに手を出してみたお話でした。
これから面談頑張ってきます…。
それでは。
お久しぶりです
やあ!久しぶりですね、こんばんは。みさです。
最終更新がnヶ月前ということで同級生に煽られたので更新します。
さて。私が更新をサボ…ゲフンゲフン…止むを得ず更新できていなかった時期に何をしていたかと言いますと、8月から9月にかけて株式会社 jig.jp様のインターンシップに参加していたり、文化祭で軽音部の広報をしていたり、11月に研修旅行で関西方面に行ったついでに帰省していたりしました。
色々とやってたおかげで自動車学校を3ヶ月お休みしてしまって今必死に通ってます。
今月中に仮免取るんだ…。
じゃあプログラミングは全くやってないんじゃない?と思ったそこのあなた。
私は声を大にして言いたい。
プログラミングやってたよ!!!!!!!
ってね。
最近はMariaDBでデータベース作ってデータ取り出して遊んだりしてます。
データベースの内容が私が大好きな某タップゲーのキャラについてなので公開しませんが、これが結構大変でした。
何が大変かというとデータを入力するのが大変でした。
本当はPHPMyAdminからテーブルを作ろうと思ったのですが日本語を入れると文字化けする問題が発生し、断念。
しかしそんなことでは諦めないのがこの私!
ターミナルから直接日本語を入力するであろう箇所をnvarchar指定してあげることによって解決しました。
他には課題でPHPを用いた計算アプリやデータベース検索できるサイト、占いアプリ改良版などを作ったりしました。
あと、Javaを少し触ってみたのですがあれは私には向いてない言語だという気がしてます。
これから機会があればTypeScriptとか触ってみたいです。
あとはRubyもある程度はかけるようになりたいです。
おやすみなさい(?)
JavaScriptに書き換えたプログラムたちの話
やあやあ!みさです。
テスト当日にブログを更新するブロガーの鏡です(?)
phpで書いてた占い・BMI値計算のアプリをJavaScriptで書き換えたのですがこっちに載せてなかったので載せます。
あっそうそう、MacbookProを購入しまして開発用PCにしてます。
色々見えてますが気にせずスクショ画面をご覧ください。



はい、こんな感じです。
以下ソースコードです。
↓占い
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>占いページ</title>
<script type=""text/javascript">
<!--
var records=["運勢は◎! 他人に優しくしてみよう","運勢は〇! 新しい発見があるかも","運勢は△! 忘れ物に気を付けて!",
"運勢は×! 何か悪いことが起きるかも","運勢は◎! 新しい出会いがあるかも!","運勢は〇! 外食したら何かいいことがあるかも",
"運勢は△! 会いたくなかった人と再会してしまうかも","運勢は×! たまには気分転換してみよう!",
"運勢は×! 今日あなたの身に危険が…!","運勢は◎! 憧れのあの人と出会えるかも!"]
function kekka(){
var rand = records[ Math.floor( Math.random() * records.length ) ] ;
document.getElementById('output').innerHTML=rand;
}
//-->
</script>
</head>
<body>
<h1>あなたの運勢を占います</h1>
<br>
<img src="teller1.gif">
<br>
<br>
<br>
<br>
<span id="output"></span>
<br><br><br><br>
<input type="button" value="占う" id="jsButtom" onclick="kekka()">
</body>
</html>
↓BMI値計算
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>BMI計算</title>
<script type="text/javascript">
<!--
function keisan(){
var height=document.bmi.height.value/100;
var bmi=document.bmi.weight.value/(height*height);
document.getElementById('output').innerHTML=bmi;
if(bmi<18.5){
var kekka1="痩せ気味です!";
document.getElementById('kekka').innerHTML=kekka1;
}else if(bmi>25){
var kekka2="太り気味です!";
document.getElementById('kekka').innerHTML=kekka2;
}else{
var kekka3="標準です!このままキープしましょう";
document.getElementById('kekka').innerHTML=kekka3;
}
}
//-->
</script>
</head>
<body>
<br>
<h1>BMI値を計算します</h1>
<br>
<p>あなたの身長を入力してください(cm)</p>
<form name=bmi>
<input tupe="text" name="height">
<br><br><br>
<p>あなたの体重を入力してください(kg)</p>
<input tupe="text" name="weight">
<br><br><br>
<input type="button" value="計算" id="jsButtom" onclick="keisan()">
</form>
<br><br>
<p>計算結果</p>
<br>
<span id="output">??</span>
<br><br>
<span id="kekka"></span>
</body>
</html>
10秒当てゲーム(JavaScript)
やあやあ!みさです。
無事に東京から帰ってきました。
推しが目の前にいて刀で戦ってて華麗に舞ってて私はこれは夢なのかなってずっと思ってました。拡樹君が…ほんとに…好き…。
裕月君も最高に可愛かった。意外と喋っててアフタートークにも来てくれるし最&高。
はい、プログラムの話をします。
ほぼ写経みたいなものなのですが。
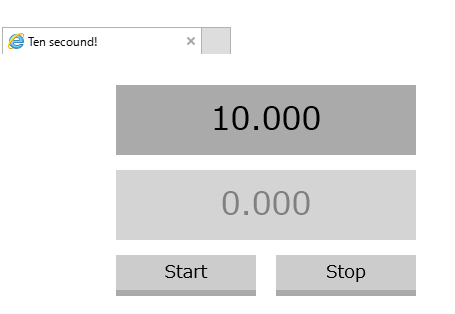
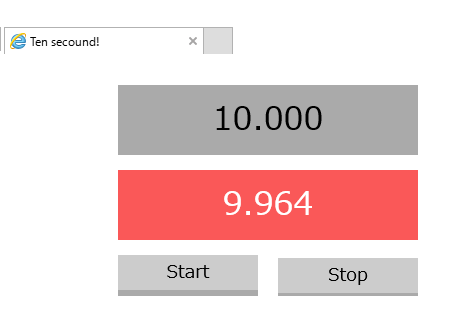
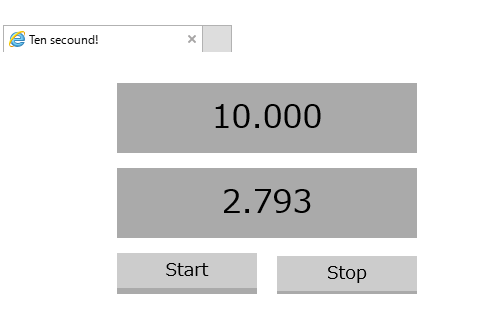
JavaScriptで10秒当てゲームを作成しました。
こんな感じです。



10秒ぴったりを狙うのですが±0.5秒まではOKということで背景と文字色を変更しています。
また、StartボタンとStopボタンを押しているとわかるように設定をしました。
自分にはまだまだ知識が足りないと思うのでこれからもいろいろとプログラムを書いて覚えていきたいと思います。
明日も何か作るぞー↑
以下ソースコード
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset=UTF-8">
<title>Ten secound!</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="counter">
<div id="terget">10.000</div>
<div id="result" class="standby">0.000</div>
<div class="button">
<div id="start">Start</div>
<div id="stop">Stop</div>
</div>
</div>
<script src="main.js">
</script>
</body>
</html>
main.js
(function(){
'use strict';
var start = document.getElementById('start');
var stop = document.getElementById('stop');
var result = document.getElementById('result');
var startTime;
var Started=false;
start.addEventListener('click',function(){
if(Started===true){
return;
}
Started=true;
startTime = Date.now();
this.className='pushed';
stop.className='';
result.textContent='0.000';
result.className='standby';
});
stop.addEventListener('click',function(){
var elapsedTime;
if(Started===false){
return;
}
Started=false;
elapsedTime=(Date.now()-startTime)/1000;
result.textContent=elapsedTime.toFixed(3);
this.className='pushed';
start.className='';
result.className='';
if(elapsedTime<10.5 && elapsedTime>9.5){
result.className='perfect';
}
});
})();
style.css
.counter{
text-align:center;
margin:30px auto 0 auto;
font-family: 'Raleway', sans-serif;
width:300px;
}
#terget,#result{
font-size:32px;
margin-bottom:15px;
height:70px;
line-height:70px;
background:#aaa;
}
#result.perfect{
background:#FA5858;
color:#FFFFFF;
}
#result.standby{
opacity:0.5;
}
#start{
float:left;
}
#stop{
float:right;
}
#start,#stop{
cursor:pointer;
font-size:18px;
width:140px;
background:#ccc;
height:35px;
line-height:35px;
box-shadow:0 6px 0 #aaa;
}
#start.pushed,#stop.pushed{
margin-top:3px;
box-shadow:0 3px 0 #aaa;
}